About three years ago, I was at my brother-in-law's house and we got to talking about web development. He asked me how someone gets started in this industry.
I started explaining that if you have a somewhat decent understanding of math and logic, you should be able to pick up a book and gain a basic understanding in just a few hours. He wondered what math has to do with it. The conversation got cut off before I had a chance to explain.
Another year later, we shared a vacation house with my bro-in-law's family. I, of course, had to bring my laptop along to spend a couple hours each morning "staying current". My bro-in-law happened to catch a glimpse of my desktop, which had Eclipse open at the time. I can't recall what was in the editor, but it was most likely ColdFusion or PHP code. His response: "Wow!".
He had obviously crafted an image of web development in his mind that involved a graphical editor, lots of mouse drags to create shapes and boxes and maybe a color palette. When he saw all those curly braces, colons and lines of text that didn't look at all like English sentences, it became a little more clear what I was referring to with the "math and logic" requirement.
My bro-in-law is in the construction industry. He's far enough removed from web development that I completely understood his perception.
Let's zoom in a little closer to web development – marketing.
What web development is to a marketing manager
Every one of my clients does some kind of web marketing, some more than others. The common ground between all of them is email newsletters.
In most cases, the marketing manager is the one who ties together the copywriter, designer & web developer to create a newsletter. This newsletter is typically sent out monthly and carries the same basic style, so the "issue" is both recognizable by the recipient and easy to duplicate by the marketing team.
It seems that the second part of that (easy to create future newsletters that are based on a common format) isn't widely understood. Almost every one of my clients will follow this process for each newsletter issue:
- Create the copy
- Give the copy to the designer
- Designer "applies" the copy to the newsletter template
- Design is handed off to the web developer in the form of a PDF file
This process leads me to believe that the marketing manager is making one of two assumptions about the process to "code" a newsletter.
- The web developer has software specifically designed to convert a PDF file into an HTML email.
- The web developer has a tool where content can be entered into a form (title, paragraph 1, paragraph 2, image), which outputs an HTML email.
That may be a stretch, but I bet I'm not far off.
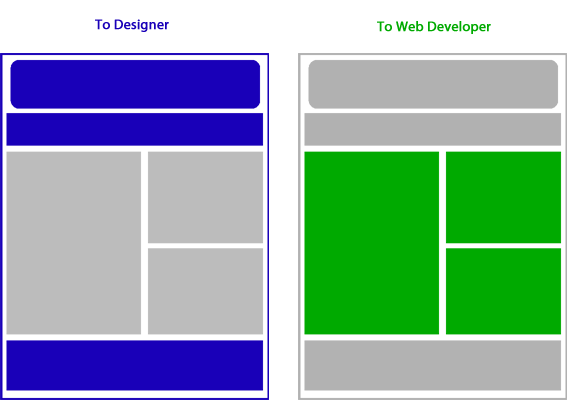
So how can we effectively convey how we modify a newsletter or web page, so our client or marketing manager can decide who needs to be involved?
I've had an idea in my head about this, so here's my shot at getting into visual form. I'm starting to think that taking 15 minutes to craft a simple image for your client or marketing manager could go a long way towards streamlining their change request process. The image below is just one idea.
This, of course, is not limited to email newsletters. I'd think this would be even more valuable for a website, or perhaps to explain to your client which areas of a CMS they are able to edit, and which must be handled by the developer.
What web development is to a designer
Perhaps the closest job function to a web developer is the designer. Designers have varying levels of experience. Some come from a print background, where others focus solely on web design. I've actually found that the most beautiful designs come from print designers, but they need a little "tweaking" to make them web ready.
In my experience, most web designers are familiar with HTML, but haven't worked with anything other than table-based layouts, perhaps in a WYSIWYG editor. This typically means they're not familiar with the growing capabilities of CSS and are usually unaware of page load time.
Without basic knowledge of these two areas, a web designer may produce layouts with the following bandwidth consuming qualities:
- Repeating background images that don't work with image sprites
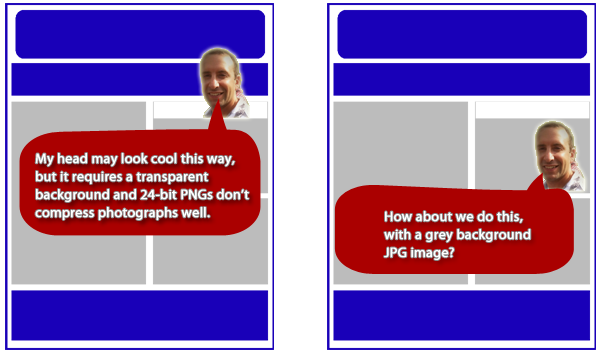
- Images requiring transparent backgrounds, but don't compress well in PNG format (photographs)
- Patterns or styles that can almost be duplicated with CSS alone, but not quite
- Fonts that aren't web safe (requiring loading font library)
Excuse my artwork, I'm not a designer 😉
This goes back to educating the people you work with about web design. While a marketing manager can get away with simply knowing which areas of a website require a designers input and which don't, the designer should have a somewhat deeper understanding.
A web designer who has even a primitive understanding of CSS can make a powerful addition to any web development team. Armed with the knowledge of just a few best practices, a web designer can make the transition from photoshop file to code a far more efficient process.